|
Introduction
Langage HTML
Outils
Textes simples
Textes avancés
Listes
Liens
Images
Tableaux
HTML Avancé
Meta
Map
Frames
caractères spéciaux
Liste de balises
Au Sujet de...
Editeurs
Conseils
Créer un site
Vocabulaire



|
Les Frames en HTML
au sujet des frames...
Il existe deux façons de structurer un site : utiliser un tableau dans lequel une colonne reprend le contenu du site (comme sur ce site d'ailleurs) ou utiliser des frames. Ils permettent de diviser l'écran en fenêtres. Les frames ont l'avantage évident que l'on peut facilement rajouter des pages ou modifier le site facilement ; il n'y qu'une seule page à changer. Contrairemet aux tableaux où il faut changer chaque page.
Mais il faut aussi dire que les frames sont délicats et dangereux à utiliser (risques de plantage) et tous les browsers n'ont pas la possibilité de les afficher.
Les balises
| Zone avec des fenêtres |
|---|
| <FRAMESET>...</FRAMESET> | Début et fin de zone avec des fenêtres |
| <FRAME> | Définition d'une fenêtre. |
Agencement des fenêtres |
| <FRAMESET ROWS="..."> | Fenêtres horizontales |
| <FRAMESET COLS="..."> | Fenêtres verticales |
Fonctionnement
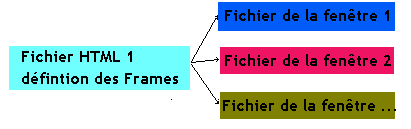
Il faut comprendre que le fichier HTML dans lequel vous allez définir vos fenêtres grâce aux Frames est indépendant des autres fichiers. Il va diviser votre écran en fenêtres et appeler d'autres fichiers dans ces fenêtres.

Il n'y aura donc pas qu'un fichier mais plusieurs, selon le nombre de fenêtres dans l'écran.
Exemple 1
Soit le code suivant :
<HTML>
<HEAD></HEAD>
<FRAMESET COLS="30%,70%">
<FRAME>
<FRAME>
</FRAMESET>
</HTML>
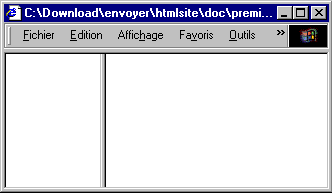
Dans notre browser, on obtient :

Attention! <FRAMESET></FRAMESET> remplace <BODY></BODY>.
L'attribut COLS="largeur1,largeur2,...,largeurN" définit la largeur des différentes fenêtres.
La largeur s'exprime en pixels ou en %. Dans ce cas, on veillera à ce que le total soit égal à 100%.
Il est aussi possible d'utiliser l'astérix "*" pour définir une taille quelconque. Cela permet d'avoir une taille fixe pour une fenêtre et une mobile pour une autre. Par exemple, <FRAMESET COLS="50,*"> définit une colonne de 50 pixels et une autre variable.
Exemple 2
Jusqu'à maintenant nous frames étaient vides ; nous allons les remplir avec l'attribut
<FRAME SRC="URL du document HTML à afficher ">.
On construit trois fichiers A.html, B.html, C.html que l'on place dans le même répertoire le fichier de Frames.
Ces fichiers sont tous de la forme:
<HTML>
<BODY>A</BODY>
</HTML>
Pour le fichier de Frames, on définit le code suivant :
<HTML>
<HEAD></HEAD>
<FRAMESET COLS="20%,80%">
<FRAME SRC="A.htm">
<FRAMESET ROWS="30%,70%">
<FRAME SRC="B.htm">
<FRAME SRC="C.htm">
</FRAMESET>
</FRAMESET>
</HTML>
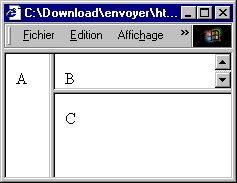
Dans notre browser, on obtient :

Dans la fenêtre B, des ascenseurs sont apparus. On peut les supprimer ou les rendre obligatoires en utilisant l'attribut SCROLLING dans la balise <FRAME> : <FRAME SCROLLING="yes/no/auto">. Par défaut, la barre de défilement est sur auto.
Les attributs
- l'attribut <FRAME NAME="Nom">
Name indique le nom de la fenêtre de telle sorte que cette frame puisse être utilisée comme cible d'un lien hypertexte. Ainsi pour ouvrir un document dans cette fenêtre, on utilisera l'attribut TARGET dans la balise de lien. Par exemple :
<A HREF="doc.htm" TARGET="Nom">...</A>
L'attribut TARGET peut aussi prendre certaines valeurs prédéfinies :
- _blank qui indique au browser qu'il doit créer une nouvelle fenêtre afin d'y afficher le fichier. Dans ce cas, vous ouvrez en fait un nouveau browser.
- _self qui indique que le fichier sera chargé dans la même fenêtre que celle dans laquelle se trouve le lien.
- _top qui implique l'affichage du fichier sur toute la surface de la fenêtre du browser.
- l'attribut <FRAME FRAMEBORDER=no FRAMESPACING=0 BORDER=0>
permet de suppimer les bordures qui séparent les fenêtres. Netscape utilise l'attribut "border=0" et Explorer, les attributs "frameborder=no" et "framespacing=0". Il faut donc mettre les trois pour avoir la même configuration sur tous les navigateurs.
- l'attribut <FRAME NORESIZE>
Cet attribut empêche le lecteur de pouvoir modifier la tailles des cadres avec sa souris.
- la balise <NOFRAMES>...</NOFRAMES>
Il convient de mettre cette balise après la définition de vos Frames car elle permet d'indiquer le texte, que les vieux navigateurs incapables de gérer les frames, doivent afficher. Il est convenable d'indiquer une page pour que ces visiteurs puissent quand même voir votre site.
conseils sur les frames
Les frames sont délicats à utiliser, mais ils sont bien pratiques. Il faut donc vérifier que votre fichier est bien fait car, dans le cas contraire, le navigateur de votre visiteur plantera !
Il faut aussi faire attention aux liens de vos documents avec l'attribut TARGET. Sans cet attribut, votre site deviendra vite un bordel incompréhensible pour votre lecteur.
Il est aussi possible de faire des choses
amusantes avec les frames.
La suite : les caractères spéciaux.
Pour plus de renseignements, contacter starshoot 
|




