|
Introduction
Langage HTML
Outils
Textes simples
Textes avancés
Listes
Liens
Images
Tableaux
HTML Avancé
Meta
Map
Frames
caractères spéciaux
Liste de balises
Au Sujet de...
Editeurs
Conseils
Créer un site
Vocabulaire



|
Le document de base:
Commencez par ouvrir un nouveau document dans votre éditeur de text et tapez le code suivant:
|
code HTML | Signification du code |
|
<HTML> | Ceci est le début d'un document de type HTML. |
|
</HTML> | Ceci est la fin d'un document de type HTML. |
|
<HEAD> | Ceci est le début de la zone d'en-tête (prologue au document proprement dit contenant des informations destinées au browser). |
|
</HEAD> | Ceci est la fin de la zone d'en-tête. |
|
<TITLE> | Ceci est le début du titre de la page. |
|
</TITLE> | Ceci est la fin du titre de la page. |
|
<BODY> | Ceci est le début du document proprement dit. |
|
</BODY> | Ceci est la fin du document proprement dit. |
Vous aurez remarqué qu'à chaque balise de début d'une action, soit <...>, correspond (en toute logique) une balise de fin d'une action </...>.
Vous noterez aussi que les balises ne sont pas "case sensitive". Il est donc équivalent d'écrire <HTML>, <html>, <Html>, etc.
Votre première page:
Ecrire les codes Html suivants dans l'éditeur de text:
<HTML>
<HEAD>
<TITLE>ma premiere page</TITLE>
</HEAD>
<BODY>
ma premiere page
</BODY>
</HTML>
Enregistrez votre document :

Ouvrir le navigateur.
Afficher le document via le menu Fichier/Ouvrir ...
Admirer votre premier document Html.

C'est joli !
Les balises de texte : Nous allons maintenant agrémenter notre texte de quelques balises pour le rendre encore plus attrayant.
|
Gras | [Bold] | <B>...</B>
<STRONG>...</STRONG>
<BIG>...</BIG>
| Début et fin de zone en gras |
|
Italique | [Italic] | <I>...</I>
<EM>...</EM> | Début et fin de zone en italique |
|
Taille de caractère | [Font size] | <FONT SIZE=?>...</FONT> | Début et fin de zone avec cette taille |
|
Couleur de caractère | [Font color] | <FONT COLOR="#******"></FONT> | Début et fin de zone en couleur |
|
A la ligne | [Line break] | <BR> | Aller à la ligne |
|
Commentaires | [Comments] | <!-- *** --> | Ne pas afficher |
|
Centrage | [Center] | <CENTER></CENTER> | Centrer |
Ouvrir l'éditeur de texte
<HTML>
<HEAD><TITLE>ma deuxieme page</TITLE></HEAD>
<BODY>texte simple<BR>
<B>texte en gras</B><BR>
<STRONG>texte en gras</STRONG><BR>
<I>texte en italique</I><BR>
<EM>texte en italique</EM><BR>
<B><I>texte en gras et en italique</I></B><BR>
<FONT SIZE=5>texte</FONT>
<FONT COLOR="#0000FF">en bleu</FONT>
<!--C'est fini-->
</BODY>
</HTML>
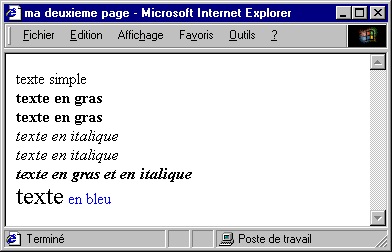
Dans le butineur, on obtient :

Remarques :
- Le texte écrit sans balises et définit par défaut dans le navigateur.
- La balise pour passer à la ligne <BR> n'a pas besoin d'être fermée.
- Le navigateur passe automatiquement à la ligne quand il arrive au bord de la fenêtre.
- Il faut veiller à ce que les balises soient fermées et ouvertes dans l'ordre.
<B><I>...</I></B> --> correct
<B><I>...</B></I> --> incorrect
- La taille dans <FONT SIZE=?> peut être indiquée de deux façons :
1. avec un nombre de 1 à 7. La valeur par défaut étant 3.
2. de façon relative par rapport à la valeur par défaut (ici 0). Soit -3,-2,-1,0,+1,+2,+3.
- Les couleurs dans <FONT COLOR="#******"> correspondant aux couleurs hexadecimal (0-F)
#000000 : Noir
#00FF00 : Vert
#0000FF : Bleu
#8000FF : Violet
#FFFF00 : Jaune
#C0C0C0 : Gris
#FF0000 : Rouge
#FFFFFF : Blanc
La suite : le text avance.
Pour plus de renseignements, contacter starshoot 
|


