|
Introduction
Langage HTML
Outils
Textes simples
Textes avancés
Listes
Liens
Images
Tableaux
HTML Avancé
Meta
Map
Frames
caractères spéciaux
Liste de balises
Au Sujet de...
Editeurs
Conseils
Créer un site
Vocabulaire



|
Les images mapées ou cliquables ont la particularité d'avoir des zones sur lesquelles il est possible de cliquer et d'ouvrir ainsi une page située à une adresse (URL) déterminée. Ce procédé s'appelle "hypergraphique" car il permet d'insérer un lien hypertexte dans une image.
Un petit exemple
Prenons le logo du site :

En passant votre souris sur l'image, vous voyez que selon l'endroit où vous cliquez, vous n'arrivez pas sur la même page. Cette image est mapée car elle est découpée en zone comme une carte (Map en Anglais)..
les balises MAP
Il existe plusieurs méthodes pour réaliser cet effet d'images mapées : les méthodes NCSA, CERN et CSIM. La plus courante est la méthode CSIM (Client Side IMage) car elle définie dans le HTML 3.0.
La balise <MAP est divisée en deux :
- d'une part l'image
<IMG SRC="image.gif" USEMAP="#nom">
- d'autre part les zones
<MAP NAME="nom">
<AREA SHAPE="forme" COORDS="X1,Y1,X2,Y2" HREF="URL">
<AREA...
</MAP>
Expliquons tout cela:
- L'image
Pour l'image, c'est simple. On utilise le même code que pour une image normale
(Cf : affichage d'une image), sauf que l'on rajoute l'attribut USEMAP qui indique le nom du MAP que vous allez utiliser. N'oubliez pas le "#".
- La zone MAP
Là, cela se complique. Tout d'abord, il y a la balise <MAP>...<MAP>. Dans cette balise, il faut indiquer un nom dans l'attribut NAME. IL faut que ce soit le même que celui donné dans le USEMAP de votre image.
Ensuite, il y a les balises <AREA>, une pour chaque zone sur votre image.
- l'attribut SHAPE
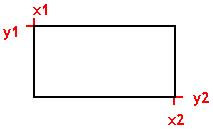
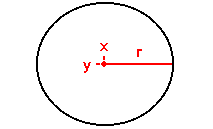
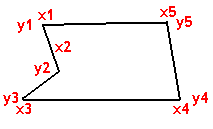
Il définit la forme de votre zone : rect (rectangle), circle (cercle), polygon (polygone irrégulier).
- l'attribut HREF
Il définit l'adresse vers laquelle va pointer votre zone.
- l'attribut COORDS
Il indique les coordonnées de la zone en pixels. Elles varient selon la forme géométrique que vous avez choisi.
pour le rectangle: COORDS="x1,y1,x2,y2"

pour le cercle: COORDS="x,y,r"

pour le polygone: COORDS="x1,y1,x2,y2,..."

- l'attribut ALT
Il est facultatif et permet d'afficher un commentaire quand la souris s'arrête au-dessus de la zone (surtout pour les butineurs récents).
Le code Map peut être inséré n'importe où dans la page, mais le mieux est le mettre tout de suite derrière l'image. ainsi le code du logo précédent était:
<IMG SRC="../logomain.gif" USEMAP="#logomap" ALT="logomain" BORDER=0 HEIGHT=65 WIDTH=66>
<MAP NAME="logomap">
<AREA SHAPE="rect" COORDS="0,0,38,30", HREF="../starshoot.htm" ALT="starshoot">
<AREA SHAPE="rect" COORDS="39,0,66,30", HREF="../amis.htm" ALT="friends">
<AREA SHAPE="rect" COORDS="39,31,66,65", HREF="../contacts.htm" ALT="contacts">
<AREA SHAPE="rect" COORDS="0,31,38,65", HREF="../technique.html" ALT="technique">
</MAP>
Faites aussi attention de ne pas recouvrir un même endroit avec deux zones. Au mieux, il ne se passera rien ; au pire, il y aura un message d'erreur du navigateur.
les logiciels
Le code pour une image mapée n'est pas facile à réaliser ; il est donc intéressant d'avoir un petit logiciel pour le faire.
Ici aussi de petits logiciels comme MapMaker, Mapedit, MapThis, CrossEye, Web Hotspots... vous seront d'une grande utilité.
Pour plus de renseignements, contacter starshoot 
|


